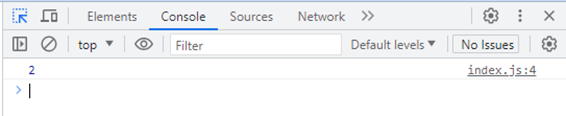
var : 중복 선언 가능
var a = 1;
var a = 2;
console.log(a);
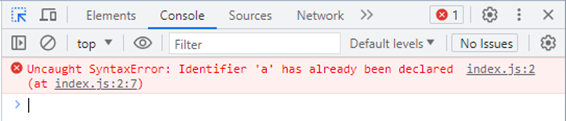
let : 중복 선언 불가능, 재할당 가능
let a = 1;
let a = 2;
console.log(a);
let a = 1;
a = 2;
console.log(a);
const : 중복 선언 불가능, 재할당 불가능
const a = 1;
const a = 2;
console.log(a);
const a = 1;
a = 2;
console.log(a);
변수와 성능
2016년에 Javascript V8 엔진쪽에 issue로 인하여 let 보다 var가 성능이 좋았으나
2021년인 현시점엔 fix된 케이스 별로 속도가 다른경향을 보이기도 한다.
결론 : 성능적인 격차는 브라우저 엔진 최적화로 현격히 줄어 들었다.
성능때문에 var를 꼭 고집할 필요성은 줄어들었으며 변수 중복 이슈를 막을수 있다는 점을 생각하면 let을 더 쓰는 것을 추천
'javaScript' 카테고리의 다른 글
| 버튼+자바스크립트 적용해보기 (0) | 2023.06.29 |
|---|